material ui drawer width
Next you will need to properly set the position on the Drawer. This component comes with a 2 kB gzipped payload overhead.
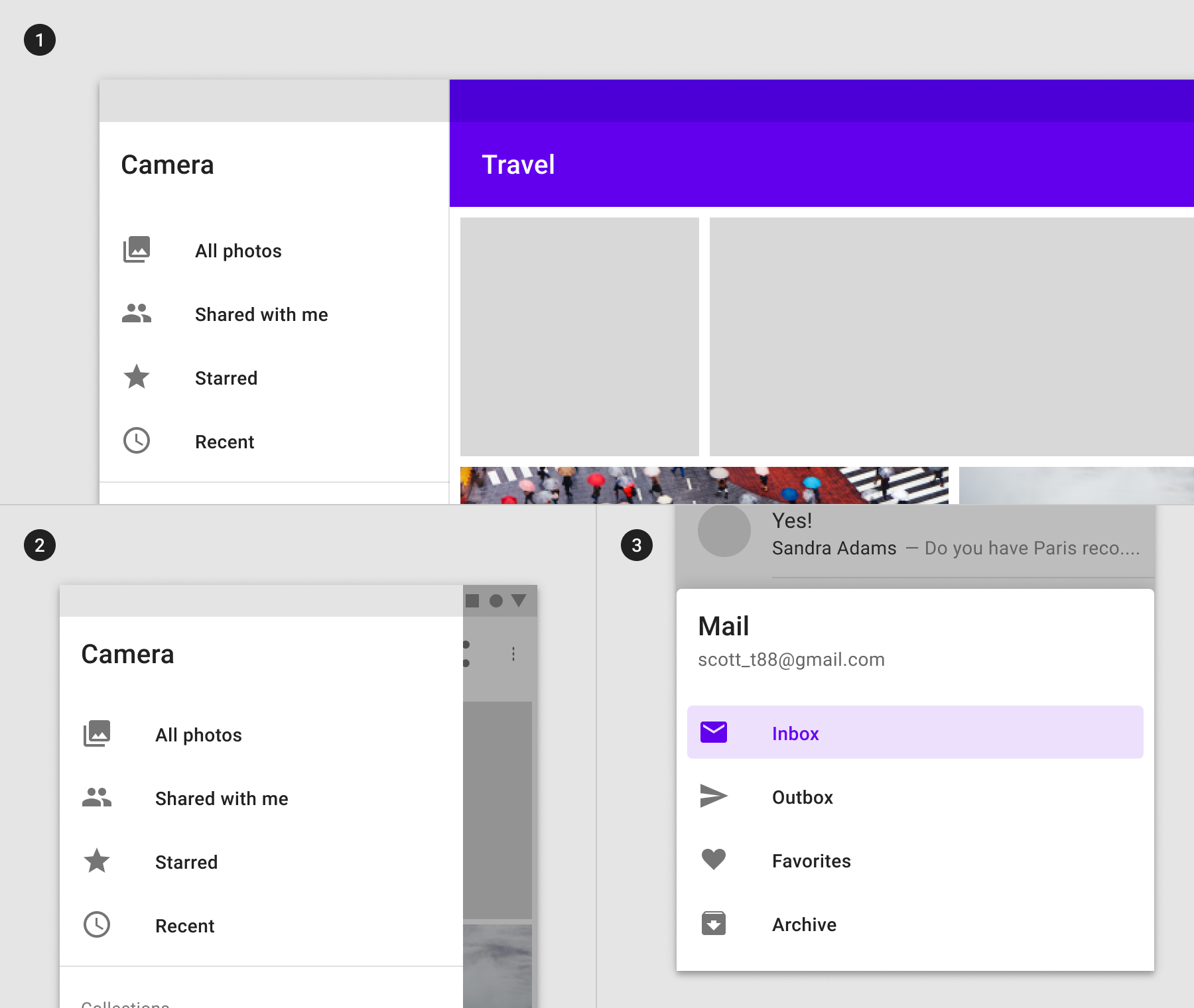
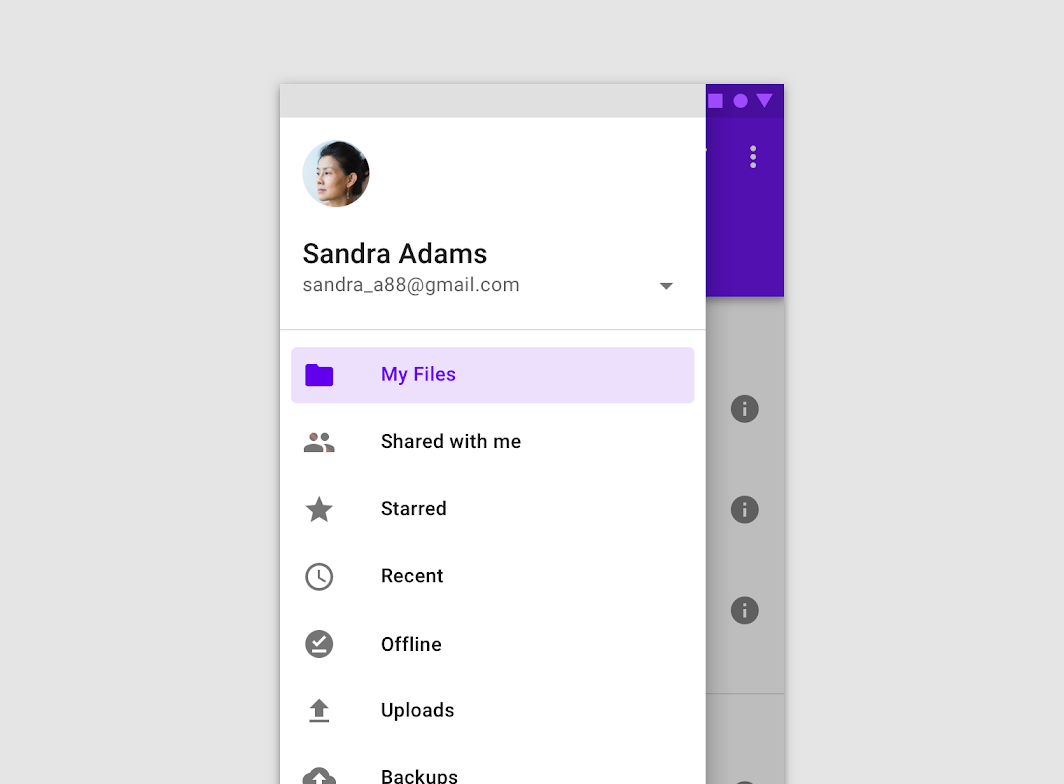
Navigation Drawer Material Design
The drawer remains a little inside the page and visible but I dont want to.

. The Paper element within the drawer is the main visible container. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. 14 Equivalent to width.
When the window width becomes smaller than a specific size xsDown hide the. In the above code first we have define the width of our drawer which is 240px. Affects how far the drawer must be openedclosed to change its state.
. Const drawerWidth 240. MUI Drawer CSS Positioning.
Im just using the standard component widths in material UI. You can learn about the difference by reading this guide on minimizing bundle. Its a set of React components that have Material Design styles.
The root and modal classes are applied to wrapper elements that are. Show activity on this post. Defines from which average.
In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer. Some low-end mobile devices wont be able to. The Responsive Drawer demo shows how you can size the drawer using classes.
Material UI is a Material Design library made for React. This is a two-part process. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default.
I referred to Responsive drawer and Clipped under the app bar of the following sample page. Also some physics but I dont commit to anything but the truth the whole truth and nothing but the truth. How to Customize Material-UI Drawer Width Color Position Under AppBar and More January 21 2022 May 1 2021 by Jon M.
Import React from react. The Material Design responsive layout grid adapts to screen size and orientation ensuring consistency across layouts. Instead of modal use the paper class.
Import Drawer from muimaterialDrawer. Ive changed the width of the drawer container which causes a a problem. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.
Copy or Ctrl C. 3 Some reflections about React and TypeScript 4 How. We provide the following helpers to make the UI responsive.
Then in the App function we have defined our drawer which contains the list of item such as. Rgba 00006 Dont target here drawerPaper. Or import Drawer from muimaterial.
Its the Drawer paper youve to change. Here is a stripped down version of that demo. On Material UI Responsive and Persistent Drawers.
First set the parent with positionrelative then set the. Add an anchor property to the Drawer component in. The Material-UI Drawer component is an.
Const useStyles makeStyles paper. Specified as percent 0-1 of the width of the drawer. You can make the drawer swipeable with the SwipeableDrawer component.
300 Numbers are converted to pixel values. Im facing an issue with material-ui drawer.

Jigsaw Chest Of Drawers Ash Veneer Bold Bedroom Chest Of Drawers Drawers

Product Comparison Chart With Ratings Option Comparison Templates Excel Templates

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Timelapse Of Building Sidebar Navigation Aka Navigation Drawer Made With Iconic List Component Counter Enabled As A Figma Dashboard Template Design System

Pin By Crystal Humphries On Office Office Storage Storage Boxes Storage

Art Deco Arches Wallpaper Geometric Pattern Art Deco Arch Etsy In 2022 Art Deco Arch Geometric Pattern Art Drawer And Shelf Liners

Prefinished Baltic Birch Drawer Box Drawer Box Benjamin Moore Colors Shaker Cabinet Doors

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Cortinico Slidetoact A Simple Slide To Unlock Material Widget For Android Written In Kotlin Github Widget Unlock

4 प स नई डबल बटन ब ब स रक ष त ल प ल स ट क त ल बच च क ब न ट दरव ज ड र यर स र फ र जर टर श च लय त ल ए ट प च Baby Safety Locks Baby Safety Kids

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur